
WordPress sitenizi hızlandırmak ister misiniz? Hızlı açılan sayfalar kullanıcı deneyimini iyileştirir, sayfa görüntülemelerinizi artırır ve WordPress SEO’nuza yardımcı olur. Bu yazıda WordPress performansını artırmak ve web sitenizi hızlandırmak için en kullanışlı WordPress hız optimizasyon ipuçlarını okuyacaksınız.
Diğer sitelerde “X en iyi WordPress önbellek eklentisi”, “WordPress’i hızlandırmaya yönelik X ipucu” yazılarından farklı olarak bu makale WordPress performans optimizasyonu için kapsamlı bir rehber olarak hazırlandı.
Hızın neden önemli olduğu, WordPress sitenizi yavaşlatan ve WordPress hızınızı iyileştirmek için yapabilecekleriniz hakkında her şeyden bahsetmeye çalışacağım. (Yazacaklarım 15 yıllık WordPress tecrübesi ile sabittir.)
Yapılan araştırmalar 2000 yılından 2016 yılına kadar insanın ortalama dikkat süresinin 12 saniyeden 7 saniyeye düştüğünü göstermiştir.
Bir web sitesi sahibi olarak bu araştırma sizin için ne anlama geliyor biliyor musunuz?
Kullanıcılara içeriğinizi göstermek ve onları web sitenizde kalmaları için ikna etmek için çok az zamanınız var.
Yavaş bir web sitesi, kullanıcıların web sitenizi girmeden önce potansiyel olarak terk edeceği anlamına gelir.
Amazon, Google ve diğer büyük siteleri içeren StrangeLoop raporuna göre; sayfa yükleme süresinde 1 saniyelik bir gecikme siteye girişlerde % 7 oranında kayıp, % 11 daha az sayfa görüntüleme ve müşteri memnuniyetinde % 16 oranında düşüşe yol açıyormuş.
Hız Web Sitenizi Nasıl Etkiler?
Bu sorununda ötesinde, Google ve diğer arama motorları arama sonuçlarında arka sayfalara atarak yavaş web sitelerini cezalandırmaya başladılar; bu, yavaş web siteleri için daha düşük trafik anlamına geliyor. Düşen trafik nedeniyle zamanla yok olmaya mahkum site oluyorsunuz.
WordPress Sitenizin Hızını Nasıl Kontrol Edebilirsiniz?
Genellikle yeni başlayanlar web sitelerinde sorun olmadığını düşünüyor çünkü bilgisayarlarında yavaş açıldığını hissetmiyor. Tıklayınca WordPress siteleri anında açılıyor. Bu çok büyük bir hata…
Kendi web sitenizi sık sık ziyaret ettiğinizden, Chrome gibi modern tarayıcılar web sitenizi önbelleğe alır ve adres satırına linkinizi yazmaya başlar başlamaz otomatik olarak verilerden çeker. Modern tarayıcılar web sitenizin neredeyse anında yüklenmesini sağlar.
Ancak web sitenizi ilk kez ziyaret eden normal bir kullanıcı aynı deneyime sahip olmayabilir.
Aslında farklı coğrafi bölgelerdeki kullanıcılar tamamen farklı bir deneyime sahip olacaktır. “CDN” başlığında bundan bahsedeceğim.
Bu yüzden wordpress site hızı ölçme işlemi yapmanız gerekiyor. IsItWP, GtMetrix, WebPageTest, Pingdom, Google Page Speed gibi araçları kullanarak WordPress sitenizin hızını test etmenizi öneririm.
Web sitesi hız testi yaptıktan sonra iyi bir web site hızının ne olduğunu merak ediyorsunuzdur?
İyi bir web sitesinin yüklenme süresi 3 saniyenin altında olmalıdır. Ancak ne kadar hızlı yaparsanız o kadar iyidir. Burada birkaç milisaniye iyileştirme ve yükleme sürenizden yarım saniye bile çok önemlidir.
Arama motorları üç saniyenin altında açılan web sitelerini daha yüksek sıralama ile ödüllendiriyor.
WordPress Web Sitenizi Ne Yavaşlatır?
Hız testi raporunuzda iyileştirme için birden fazla öneri bulunacaktır. Ancak raporda yazanlar yeni başlayanların anlaması zor olan teknik webmaster jargonudur. Raporlardaki sonuçları arama motorlarında arayarak fikir sahibi olabilirsiniz.
Web sitenizi neyin yavaşlattığını öğrenmek performansı arttırmanın ve daha uzun vadeli kararlar almanın anahtarıdır.
Yavaş Bir WordPress Sitesinin Başlıca Nedenleri:
# Web Hosting: Web barındırma sunucunuz doğru şekilde yapılandırılmadığında web sitenizin hızına zarar verebilir.
# WordPress Yapılandırması: WordPress önbelleğe alınan sayfalar sunmuyorsa, sunucunuza aşırı yük biner ve web siteniz yavaş şekilde açılır.
# Sayfa Boyutu: Temel olarak web için optimize edilmemiş sayfalar…
# Kötü Eklentiler: Kötü kodlanmış bir eklenti kullanıyorsanız web sitenizi önemli ölçüde yavaşlatabilir.
# Dış komut dosyaları: Reklamlar, yazı tipi yükleyicileri vb. dış komut dosyalarının da web sitenizin performansı üzerinde büyük etkisi olabilir.
Artık WordPress sitenizi neyin yavaşladığını öğrendiğinize göre, WordPress web sitenizi nasıl hızlandıracağınıza bir göz atalım.
İyi Bir Hostingin Önemi
WordPress barındırma hizmetiniz, web sitesi performansında önemli bir rol oynar. Kaliteli barındırma sağlayıcıları, web sitenizin performansını optimize etmek için ek önlemler alır.
Ancak paylaşımlı hosting kullanırsanız sunucu kaynaklarını diğer birçok müşteriyle paylaşırsınız. Eğer komşu siteniz çok fazla trafik alırsa sunucu performansını kötü etkileyebilir. Doğal olarak web siteniz yavaşlar.
Öte yandan yönetebileceğiniz bir WordPress barındırma hizmetini kullanmak size WordPress’i çalıştırmak için optimize edilmiş sunucu yapılandırmalarını sunar.
Yönetebildiğiniz WordPress barındırma hizmetleri, web sitenizi korumak için otomatik yedeklemeler, otomatik WordPress güncellemeleri ve daha gelişmiş güvenlik yapılandırmaları da sunar.
WordPress’i Kolay Adımlarla Hızlandırma (Kod Olmadan)
Web sitenizin yapılandırmasında değişiklik yapmanın özellikle kodlama bilgisine sahip web tasarım uzmanı değilseniz korkunç bir düşünce olabileceğini biliyorum.
WordPress sitenizi birkaç tıklamayla nasıl hızlandıracağınızı anlatacağım. (kodlama gerekmeden)
WordPress Önbellek Eklentisi Yükleme
WordPress altyapılı web siteleri PHP ve MySQL aracılığıyla oluşturulduğu için sunucudan yanıt istendiğinde Ram – CPU kullanımı gerektiriyor, veritabanıyla bağlantı kurulması icap ediyor. Bu nedenle sayfa açılma süresi gerçekten çok yavaşlıyor.
Önbellek sisteminde web sitenizin sayfaları bir kez oluşturuluyor ve ardından statik bir HTML dosyası olarak depolanması sağlanıp her yeni ziyaretçiye bu statik HTML sayfası gösteriliyor.
Bu nedenle her WordPress sitesine önbellek eklentisi kullanmanızı öneririm. Önbelleğe alma eklentisi ile WordPress sitenizi 5 kat hızlı hale getirebilirsiniz.
Çok sayıda önbellek eklentisi var; WP Fastest Cache (premium) eklentisini kullanmanızı tavsiye ederim.. (WP Fastest Cache hakkında yazımı okuyabilirsiniz.)
WordPress mobil hızlandırma işlemini ekstradan anlatmaya gerek duymuyorum. Çünkü WP Fastest Cache Premium eklentisi ile mobil cache özelliğini aktif hale getirip sitenizi mobilde hızlandırabilirsiniz.
SiteGround SuperCacher: SiteGround kullanıyorsanız giriş yapın ve “Site geliştirme araçları” altında SuperCacher’i etkinleştirin.
Ardından SuperCacher ayarlarını yönetmek için WordPress’te SG Optimizer eklentisini kurmanız ve etkinleştirmeniz gerekecektir.
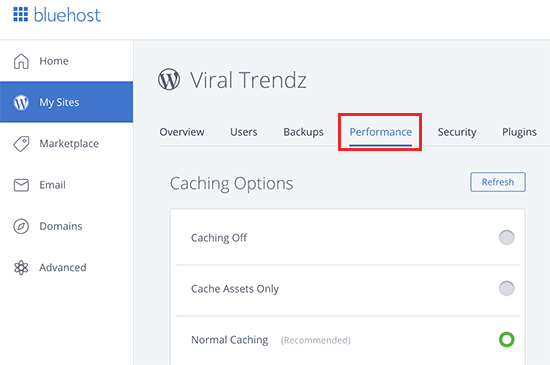
Bluehost Önbelleğe Alma: Bluehost kullanıyorsanız önbelleğe alma özelliğini açmak için Sitelerim » Performans bölümüne gidin.
Yönetilen bir WordPress barındırma hizmeti kullanıyorsanız önbellek eklentisi varsayılan olarak yüklü olduğundan önbellekleme eklentisine ihtiyacınız olmayabilir.
Örneğin; LiteSpeed Cache, WordPress alt yapısını kullanan web sitelerinde performans artışını amaçlıyor. Türkiye’de bulunan bazı firmaların sunucularında mevcut olduğunu biliyorum. LiteSpeed Cache eklentisi herhangi bir yazılımı değil, doğrudan web sunucusu üzerinde önbellekleme işlemi yaptığından size ekstra hız sağlıyor. Yerleşik önbellekleme için en iyisi bu. Hosting firmanıza danışmayı unutmayın!
Resimlerinizi Hız İçin Optimize Edin
Resimler içeriğinize hayat verir. Resimler sitede kalma ve okunma süresini arttırır. Araştırmacıların etkili görseller kullanarak insanların içeriğinizi terk etmeden okuduğunu keşfettiğini biliyor musunuz?
Ancak resimleriniz optimize edilmezse o zaman sitenize yararı olmaktan çok zararı olur. Aslında optimize edilmemiş resimler web sitelerinde gördüğüm en yaygın hız sorunlarından biridir.
Doğrudan telefonunuzdan veya kameranızdan bir fotoğraf yüklemeden önce resimlerinizi web için optimize etmenizi öneririm.
Orijinal formatlarında bu resimler çok büyük dosya boyutlarına sahip olabilir. Ancak resim dosyası formatına ve düzenleme yazılımınızda seçtiğiniz sıkıştırmaya bağlı olarak resim boyutunu 5 kata kadar azaltabilirsiniz.
Fotoğrafınız veya resminiz çok farklı renklere sahipse JPEG kullanın. Daha basit bir görüntü ise veya saydam bir görüntüye ihtiyacınız varsa PNG’yi kullanın. Kişisel blogumda yüklediğim resimlerin çoğu JPEG.
Image Compressor ve Tinypng gibi çevrimiçi ücretsiz araçlar işinizi görecektir.
Eklenti kullanmak istiyorsanız WP Smush eklentisini öneririm. “Google PageSpeed Insights Nedir? Mükemmel PageSpeed Puanı Nasıl Elde Edilir?” yazımda WP Smush eklentisinden bahsetmiştim.
WordPress Sitenizi Güncel Tutun
İyi hazırlanmış bir açık kaynak projesi olan WordPress sık sık güncellenmektedir. Her güncelleme yalnızca yeni özellikler sunmakla kalmaz aynı zamanda güvenlik sorunlarını ve hataları da giderir. WordPress temanız ve eklentilerinizde de düzenli güncellemeler olabilir.
Bir web sitesi sahibi olarak WordPress sitenizi, temanızı ve eklentilerinizi güncel tutmak sizin sorumluluğunuzdadır. Bunu yapmamak sitenizi yavaş ve güvenilmez hale getirebilir ve güvenlik tehditlerine karşı savunmasız bırakmanıza neden olabilir.
Güncellemelerin önemi hakkında daha fazla bilgi için neden her zaman en son WordPress sürümünü kullanmanız gerektiğiyle ilgili makaleme bakabilirsiniz. (WordPress Versiyon Numarası Nasıl Gizlenir?)
Arka Plan İşlemlerini Optimize Edin
WordPress’teki arka plan işlemleri, WordPress sitenizin arka planında çalışan zamanlanmış görevlerdir. Örneğin; yazı zamanlamış olmak gibi basit şeylerden tutunda abonelik eklentisinin cron işleri dahil birçok fonksiyon arka planda sitenizi yormaktadır.
Ayrıca bazı arkadaşlar cPanel, Plesk panelden yedekleme yapmak yerine eklenti kullanıyorlar. Yedekleme eklentileri ekstra yük ve arka plan işlemi içerdiğinden sitenizin hızını kötü etkileyebilir. Bu ve buna benzer işlemleri manuel olarak yapmanızı tavsiye ederim.
Abonelik ve e-posta gönderim eklentisi kullanıyorsanız eklenti saatlik 50’den fazla e-posta gönderimi yapmasın. Bunu saatlik 20 kişiye düşürebilirsiniz. Arka plan işlemlerini bir şekilde hafifletmeniz gerekiyor.
Gerisi sizin yaratıcılığınıza kalmış. Beyin fırtınası yaparak arka plan işlemlerini azaltın…
Ana Sayfada ve Arşiv Sayfalarında Yazılarınızı Tam Olarak Göstermeyin
Varsayılan olarak WordPress ana sayfanızdaki ve arşivlerinizdeki her makalenin tam içeriği görüntülenir. Bu; ana sayfanız, kategorileriniz, etiketleriniz ve diğer arşiv sayfalarınızın daha yavaş yükleneceği anlamına gelir.
Bu sayfalarda tam makale göstermenin diğer bir dezavantajı, kullanıcıların asıl makaleyi ziyaret etme gereği duymamalarıdır. Ziyaretçi içeriği görüntülediği için başlığa tıklamaz. Bu sayfa görüntülemelerinizi ve kullanıcılarınızın sitenizde geçirdiği süreyi de azaltabilir. O yüzden yazılarınızın başlangıcında ilk paragraftan sonra “devamını oku” more etiketi kullanın.
Yorumları Sayfalara Bölün
Blog yayınlarınızla ilgili çok fazla yorumunuz mu var? Tebrikler! Ziyaretçilerinizin sitenizi beğendiğinin harika bir göstergesi…
Ancak olumsuz tarafı; tüm bu yorumları tek sayfada göstermek sitenizin hızını etkileyebilir. WordPress bunun için yerleşik bir özellik sunuyor. Ayarlar »Tartışma bölümüne gidin ve “Yorumları sayfalara böl” seçeneğinin yanındaki kutucuğu işaretleyin. Kaydetmeyi unutmayın!
CDN Kullanın
Farklı coğrafi bölgelerdeki kullanıcıların sitenizde farklı yükleme süreleri yaşayabileceğini yukarıda belirtmiştim.
Bunun nedeni; web barındırma sunucularınızın konumunun site hızınızı etkileyebilmesidir.
Örneğin; web barındırma şirketinizin Amerika Birleşik Devletleri’nde olduğunu varsayalım. Amerika Birleşik Devletleri’nde bulunan bir ziyaretçi genellikle Türkiye’deki bir ziyaretçiden daha hızlı yükleme süreleri görecektir.
CDN kullanmak tüm ziyaretçileriniz için yükleme sürelerini hızlandırmaya yardımcı olabilir.
CDN, dünyanın her yerindeki sunuculardan oluşan bir ağdır. Her sunucu, web sitenizi oluşturmak için kullanılan “statik” dosyaları saklar.
Bu statik dosyalar “dinamik” olan WordPress sayfalarınızın aksine resim, CSS ve JavaScript gibi değişmeyen dosyaları içerir.
CDN kullandığınızda bir kullanıcı web sitenizi her ziyaret ettiğinde, hangi sunucu kendisine en yakın ise oradan dosyalar yüklenir. Amerika Birleşik Devletleri’nde barınan sitenize Türkiye’den giriş yapıldığında en yakın sunucu olan Almanya’dan hizmet verilir. Böylece sayfa açılış hızı artar. Almanya yerine Amerika’daki sunucudan yanıt alınsaydı baya baya süre yönünden sıkıntı yaşardınız.
Ses / Video Dosyalarını Doğrudan WordPress’e Yüklemeyin
Ses ve video dosyalarını doğrudan WordPress sitenize yükleyebilirsiniz; bu dosyalar otomatik olarak bir HTML5 oynatıcısında gösterilecektir…
Ama bunu asla yapmamalısınız!
Ses ve videoların barındırılması size bant genişliğine mal olur. Web barındırma şirketinizden fazladan ücret ödeyebilirsiniz veya planınız “sınırsız” bant genişliği içeriyor olsa bile sitenizi tamamen kapatabilirler.
Büyük medya dosyalarının barındırılması da yedekleme boyutlarınızı büyük ölçüde artırır ve WordPress’i yedekten geri yüklemenizi zorlaştırır.
Sunucunuz yerine YouTube, Vimeo, DailyMotion, SoundCloud vb. gibi ses ve video barındırma hizmetlerini kullanmalısınız.
WordPress yerleşik bir video gömme özelliğine sahiptir; böylece videonuzun URL adresini doğrudan kopyalayıp yapıştırabilir ve otomatik olarak yazınıza gömebilirsiniz.
WordPress ile bir podcast web sitesi hazırlıyorsanız, en iyi performans için podcast barındırma hizmeti olan Blubrry‘yi öneririm.
Hız İçin Optimize Edilmiş Bir Tema Kullanın
Web siteniz için bir tema seçerken hız optimizasyonuna özellikle dikkat etmek gerekiyor. Bazı güzel ve etkileyici görünen temalar aslında kötü kodlanmıştır ve sitenizi yavaşlatabilir.
Karmaşık düzenler, gösterişli animasyonlar ve diğer gereksiz özellikler ile şişirilmiş bir tema kullanmaktansa daha basit bir temayla ilerlemek kesinlikle daha iyidir. Bahsettiğim özellikleri her zaman kaliteli WordPress eklentileri kullanarak ekleyebilirsiniz. Temada yerleşik olarak gelen kod yığını hızı gereksiz yere etkileyebiliyor. WordPress optimizasyon işlemleriyle uğraşmak yerine yazdıklarımı baştan dikkate almanızı öneririm.
Premium WordPress tema mağazaları iyi kodlanmış ve hız için optimize edilmiş temalar sunuyor. Yıllardır kullandığım ve memnun kaldığım Themeforest sitesine bakmanızı tavsiye ederim.
Daha Hızlı Eklentileri Kullanın
Zayıf ve uyumsuz kodlanmış WordPress eklentileri sitenizin ihtiyacı olsun veya olmasın genellikle sunucunuzu çok fazla yorar. Bu da sayfa yükleme hızınızı artırır ve sitenizi yavaşlatır.
Ayrıca popüler olarak kullanılan Jetpack eklentisini kesinlikle kurmayın. Evet, her şey hazır olarak geliyor ama sunucuya inanılmaz yük bindiriyor. Sitenizin hızını berbat etmek istemiyorsanız Jetpack eklentisinden uzak durun.
Mutlaka WordPress sürümünüzle uyumlu ve güncel eklentileri tercih edin.
Peki, İyi ve Hızlı WordPress Eklentilerini Nasıl Anlarız?
Genellikle 3 veya 3 buçuk yıldızla derecelendirilmiş bir eklentiyi yüklemeden önce biraz araştırma yapmak gerekiyor. Sizden önce kullananlar en iyi yol gösterici olacaktır. Deneyimleri okumakta fayda var.
Harici HTTP İsteklerini Azaltın
Birçok WordPress eklentisi ve teması diğer web sitelerden dosya yükler. Bu dosyalar komut dosyalarını, stil sayfalarını ve Google, Facebook, analytics servisleri vb. gibi harici kaynaklardan gelen görüntüleri içerebilir.
Bunlardan birkaçını kullanmanız uygun. Bu dosyaların çoğu mümkün olduğunca çabuk yüklenecek şekilde optimize edilmiştir; bu yüzden onları kendi web sitenizde barındırmaktan daha iyidir.
Ancak eklentileriniz harici isteklerin çoğunu yerine getiriyorsa web siteniz önemli ölçüde yavaşlayabilir.
Tüm bu harici HTTP isteklerini, komut dosyalarını ve stilleri devre dışı bırakarak veya bir dosyada birleştirerek azaltabilirsiniz.
WordPress Veritabanını Optimize Edin
WordPress’i bir süre kullandıktan sonra veritabanınız muhtemelen ihtiyaç duymadığınız birçok veriye sahip olacaktır. Gelişmiş performans için, tüm bu gereksiz bilgilerden kurtulmak için veritabanınızı optimize etmelisiniz.
Bunun için WordPress Optimize eklentisini kullanabilirsiniz. WordPress veritabanınızı çöpe atılan yazılar, revizyonlar, kullanılmayan etiketler, vb. şeyleri silerek temizlemenizi sağlar. Ayrıca veritabanınızın yapısını sadece bir tıklamayla optimize eder. WordPress hızlandırma için bu işlem şarttır.
Resimleriniz İçin Lazy Load Kullanın (Lazy Load Images)
Tüm resimlerinizi ve videolarınızı bir kerede yüklemek yerine Lazy Loading ile kullanıcının ekranında olanı yükletebilirsiniz. Üst header kısmına bakarken sadece yukarısı yüklenir, aşağıdaki resimler ve içerikler yüklenmez.
Bir kullanıcı mouse ile aşağıya doğru kayarken görüntüleme alanında olan resimleri yükler. Görüntüleri, videoları ve hatta WordPress yorumlarını ve gravatarlarınızı bile Lazy Loading olarak yükleyebilirsiniz.
Lazy Load işlemi için bir sürü eklenti mevcut fakat benim size önerdiğim ve en iyi olarak gördüğüm iki eklenti var.
Birincisi BJ Lazy Load ikincisi ise Unveil Lazy Load. Tercih size kalmış.
Not: Bazı temalarda Lazy Load özelliği dahili olarak gelir. Temanızda bu özelliğin olup olmadığını mutlaka kontrol edin.
En Son PHP Sürümünü Kullanın
WordPress hosting şirketleri sunucularında en güncel PHP sürümünü kullanır. Ancak barındırma şirketinizin biraz daha eski bir PHP sürümü de yüklemiş olması mümkündür.
PHP 7, önceki sürümlerden daha hızlıdır. Bu web sitenizin avantaj sağlaması gereken büyük bir performans artışıdır.
WordPress PHP Sürümü Yükseltme yazıma tıklayarak WordPress PHP sürümünüzü güncelleyebilirsiniz.
Spam Yorumları Engelleyin/Temizleyin
Botlar ve zararlı kişiler tarafından yapılan spam yorumlar veritabanınızda çok yer kaplar. Akismet eklentisi, veritabanını şişiren spam yorumları yakalar ve sitenizde yayınlanmalarını önler. Daha detaylı bilgi için: “Akismet Nedir? Akismet Nasıl Kurulur?” adlı yazıma bakabilirsiniz.
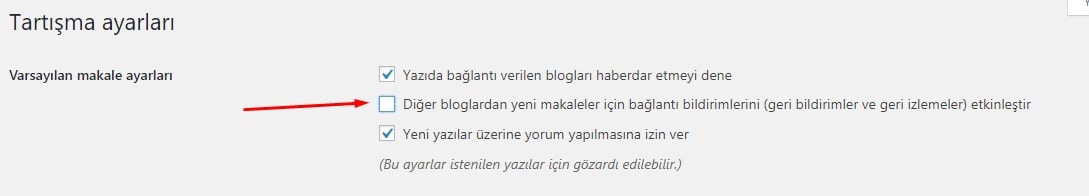
Bağlantı Bildirimlerini Kapatın (Trackbacks and Pingbacks)

Ayarlar > Tartışma sekmesi altından varsayılan makale ayarlarından “diğer bloglardan bağlantı bildirimi almaya izin ver” seçeneğini pasif duruma getirerek-yanındaki tiki kaldırarak wordpress site hızlandırma işleminin bir basamağını daha tamamlamış olursunuz.
Site Hızlandırma Yöntemleri (Bonus)
# Kullanmadığınız Temaları Tamamen Silin: WordPress sitenizde aktif olarak kullandığınız tema dışında muhtemelen önceden yüklü temalar bulunmaktadır. Kullanılmayan – etkinleştirilmeyen bu temaları sitenizde tutmak kesinlikle gereksizdir. WordPress site hızlandırma işlemi yapmak istiyorsanız bu temaları silin.
Görünüm > Temalar altından gereksiz temaları belirleyin ve silme işlemini FTP ile sitenizin web serverlarına bağlandıktan sonra Wp-content > Themes dizini altından temanın ismini bularak yapabilirsiniz. FTP ile uğraşmak istemiyorsanız kullanmadığınız temanın üzerine tıkladığınızda “SİL” seçeneği çıkacaktır.
# Gereksiz Bileşenleri Silin: WordPress sitenizin genellikle sağ tarafında (sidebar) çok fazla bileşen kullanmaktan kaçınmanızı öneririm. Özellikle dışardan css, js kodları eklenince sayfanın hantallaşmasına neden olursunuz. Sizde sitenizdeki bileşen sayısını düşürerek wordpress hız testi yapabilir ve bileşen sayısının site hızınıza ne kadar etki ettiğini ölçebilirsiniz.
# Kırık Linkleri ve Hatalı Sayfaları Bulun: Kırık linkler wordpress sitenizde boş yere isteklere yol açarak yavaşlamaya sebep olur. Kırık linkleri tespit ve analiz etmek için Brokenlinkcheck çevrimiçi aracını kullanabilirsiniz.
Şimdilik bu kadar! Umarım bu makale wordpress site hızı arttırma ve performansını nasıl geliştireceğinizi öğrenmenize yardımcı olmuştur.
 Can Dirgen | Kişisel Blog WordPress, Seo, blog yazarlığı ve çeşitli konularda içeriklerin bulunduğu kişisel blog.
Can Dirgen | Kişisel Blog WordPress, Seo, blog yazarlığı ve çeşitli konularda içeriklerin bulunduğu kişisel blog. 












Can hocam, yine WordPress üzerine muazzam bir yazı yayınlamışsınız. Bir web sayfasının hızı en ziyaretçilerin site içerisinde rahat gezine bilmeleri ve sitenin olanaklarından hızlı bir şekilde faydalanabilmeleri açısından önemli olmakla birlikte aynı zamanda site hızı arama motoru sonuçlarına da doğrudan etki etmektedir. Verdiğiniz bu bilgiler sayesinde internet sayfalarımızı hızlandırabiliriz. Blog sayfama ilk kurduğumda hız değerlerim gayet başarılıydı fakat zamanla kullandığım eklentiler Blogumun yavaşlamasına sebep oldu. haftasonu bahsettiğiniz adımları teker teker gerçekleştirmek ve kontrol etmek istiyorum. Böyle faydalı yazılar yazdığınız için size teşekkür ederim.
Yazıyı beğendiğin ve ekstra faydalı olduğunu düşündüğün için çok sevindim. gtmetrix verilerine göre blog sayfan 8 saniyede açılıyor. Bu biraz fazla hocam… 155 sorguyla çalışan ve ağır açan sayfa olunca her şeyi gözden geçirmek gerekiyor.
elinize sağlık çok güzel bir makale