Bu yazımda div etiketi ve style parametresi kullanarak HTML/CSS öğreteceğim. Bu ders HTML/CSS için başlangıç dersidir.
<div>..</div>
Div etiketi kutu oluşturmakta kullanılan bir html etiketidir. Tek başına belirgin bir görevi olmamakla birlikte kodun arasında bir şeyler yazdığımız zaman noktalı kutucuk oluşturduğunu göreceğiz. Div html etiketi css parametleri yazmak için kullanılır.
CSS, stil şablonları demektir. HTML etiketlerimizi biçimlendirmekte ve yeni özellik katmakta kullanılır.
Style parametresi içine yazılacak her şey css kodudur.
<div style="…."></div>
# width, genişlik vermek için kullanılır.
<div style="width:300px;">yazıburaya</div>
html kodlarında width=”” şeklinde kullandık ama css olarak kullanınca width: iki nokta kullandık ve genişliğimizin kaç px birimi olmasını istiyorsak sonunda bildirdik. Ayrıca width genişliği kapatınca noktalı virgül ; ekledik.
# height, yükselik verir.
<div style="width:300px; height:300px;">Yazı</div>
width mantığıyla aynen böyle yapıyoruz. Px birimi yazıyoruz sonra devam etmek için noktalı virgül ile kapatıyoruz. Noktalı virgül olayı css kodlarında hep olacak!
# background, arka plan rengi ve görsel eklemek için kullanılır.
<div style="width:300px; height:300px; background: #CC3300">Yazı</div>
# border, kenarlık verir. Dreamweaver adlı programla çok değişik kenarlıklar eklenebilir.
<div style="width:300px; height:300px; background: #CC3300; border:5px solid #000000">Yazı</div>
5px diyerek pixelini belirledik. Solid diyerek düz çizgi olsun dedik. Sonrada çizginin rengini belirledik.
border:5px solid #000000
*Solid dışında kesik çizgi kullanmak istiyorsanız dashed, noktalı çizgi için dotted, çift çizgi için double
# color, yazı rengi verir.
<div style="width:300px; height:300px; background: #CC3300; border:5px solid #000000; color:#F1F1F1">Yazı</div>
# font parametresi, yazı boyutu ve rengi için kullanılır. Border gibi üç işi birden görmektedir. Yani bir taşla üç kuş vurabiliyoruz. Font parametresinde üç etiket kullanılabilir. Bold kalınlık için, daha sonra yazı boyutu için px ya da punto kullanılır. Ardından yazı tipi tahoma diyebiliriz. Font içerisinde bunların üçü birden kullanılabiliyor.
<div style="width:300px; height:300px; background: #CC3300; border:5px solid #000000; color:#F1F1F1; font:bold 14px tahoma">Yazı</div>
# text-align parametresi, yazı hizasını ayarlamak için kullanılır. Left, right, center ya da hangisini istiyorsak belirlememiz gerekmektedir. Parametre içerisinde yer alan text ibaresinden anlayacağınız üzere yazı hizası vermek – yönü belirlemek dışında işe yaramaz.
<div style="width:300px; height:300px; background: #CC3300; border:5px solid #000000; color:#F1F1F1; font:bold 20px tahoma; text-align:center">Yazı</div>
# margin parametresi ile oluşturduğumuz kutuyu alanı beğenmiyorsak orayı sağa – sola almak için dış boşluk verebiliriz. Örneğin; üst taraf, sağ taraf, alt taraf, sol taraf saat yönünde dört boşluk verelim.
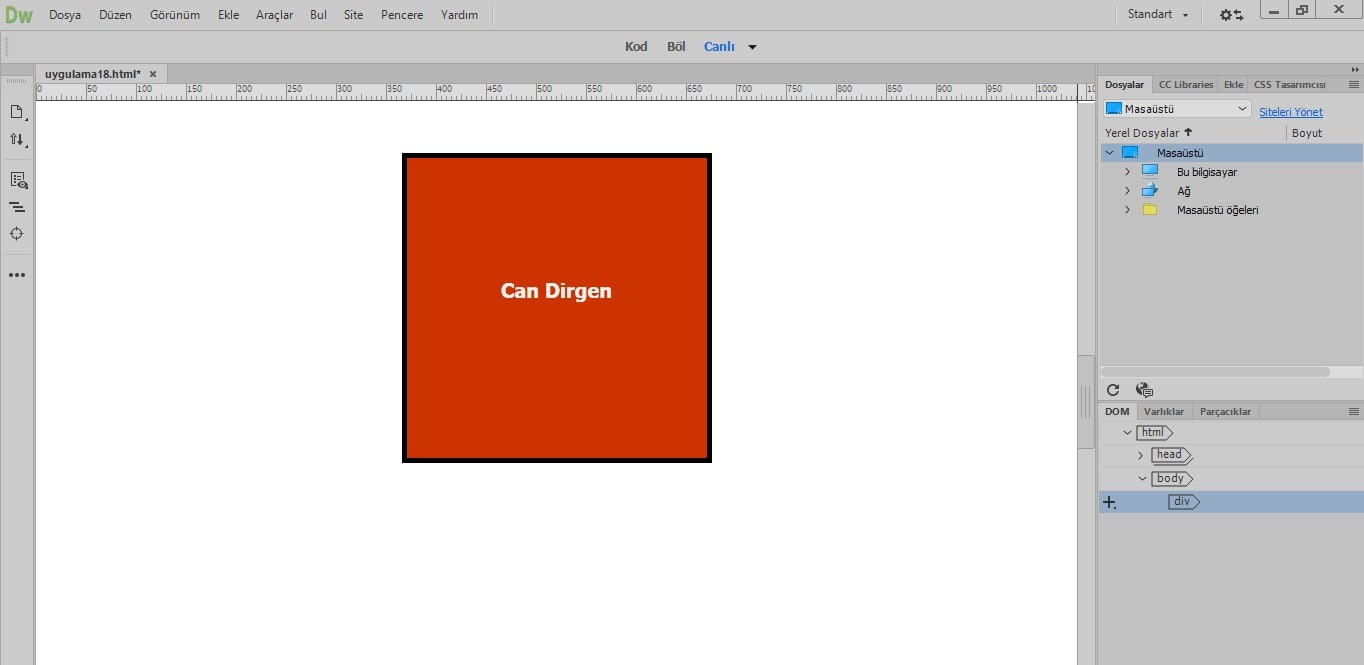
<div style="width:300px; height:300px; background: #CC3300; border:5px solid #000000; color:#F1F1F1; font:bold 20px tahoma; text-align:center; margin:50px">Can Dirgen</div>
Peki, üst ve alt tarafa 50px deyip sağ ve sola 30px diyelim. Aşağıdaki kodu bu işlem için kullanabilirsiniz.
<div style="width:300px; height:300px; background: #CC3300; border:5px solid #000000; color:#F1F1F1; font:bold 20px tahoma; text-align:center; margin:50px 30px">Can Dirgen</div>
Birinci margin üst ve alt taraf için, ikinci margin ise sağ ve sol tarafın dış boşluğunu vermek için kullanılabiliyor.
Birinci margin 50px, ikincisi 0, üçüncüsü 30px, dördüncüsü 0 olsun. Yani üst 50px, alt 30 px olsun, diğerlerinde px değeri olmasın dedim.
<div style="width:300px; height:300px; background: #CC3300; border:5px solid #000000; color:#F1F1F1; font:bold 20px tahoma; text-align:center; margin:50px 0 30px 0">Can Dirgen</div>
Üst ve alt 50px olsun, sağ ve sol otomatik olsun auto diyelim. Auto parametresine px verebilirim. İki tane px vermem yeterli olacaktır. O ihtiyaca göre düzenlenebilir. margin:50px auto 10px auto gibi…
<div style="width:300px; height:300px; background: #CC3300; border:5px solid #000000; color:#F1F1F1; font:bold 20px tahoma; text-align:center; margin:50px auto">Can Dirgen</div>
# padding, iç boşluk verme manasına gelmektedir. Kutumuzun içinden bahsediliyor. Kutumuzun içinde yazımız var ve o kutunun üst, alt, yanlarından boşluk verebiliyoruz. Üst kısma sadece boşluk verelim. Şimdilik ona ihtiyaç duyuyoruz.
<div style="width:300px; height:300px; background: #CC3300; border:5px solid #000000; color:#F1F1F1; font:bold 20px tahoma; text-align:center; margin:50px auto; padding: 50px 0 0 0">Can Dirgen</div>
padding: 50px 0 0 0 diyerek üst kısma 50px dedik. Sağ, alt, ve sol tarafa 0 değerini vererek boşluk vermedik.
Yalnız böyle yaparak kutumuzun yüksekliğini maalesef arttırdık! Bu yeni bir sorundur. Bunu çözmemiz lazım. Peki, nasıl çözeceğiz?
İşte çözümü:
Yukarıdan ya da alttan boşluk vermişsek (yani px değeri) vermiş olduğumuz boşluk miktarı kadar height-yükseklik değerinden bunu düşmemiz gerekiyor.
<div style="width:300px; height:300px; background: #CC3300; border:5px solid #000000; color:#F1F1F1; font:bold 20px tahoma; text-align:center; margin:50px auto; padding: 50px 0 0 0">Can Dirgen</div>
height:300px değerimizi 250 yaparak padding değeri olarak verdiğimiz 50px değerini düştük. Böylece padding ile iç boşluk vererek oluşturduğumuz yükseklik sorunu ortadan kalkacaktır.
Eğer sağdan ve soldan iç boşluk – padding verseydik o zaman width-genişlik değerinden düşmemiz gerekirdi.
Sonucunda istediğim ve ulaşmak istediğim kod şu şekilde:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>18.Sayfam</title> </head> <body> <div style="width:300px; height:180px; background: #CC3300; border:5px solid #000000; color:#F1F1F1; font:bold 20px tahoma; text-align:center; margin:50px auto; padding: 120px 0 0 0">Can Dirgen</div> </body> </html>
Yukarıdaki yazım videolu ders anlatımından çıkardığım ve anlaşılabilir kıldığım notlarımdır. Web Odası tarafından hazırlanan div Etiketi ve style parametresi kullanarak CSS eğitim videosu aşağıda yer almaktadır. Hem bu yazımda yer alan video ders notları hem de Web Odası tarafından hazırlanan video ile bilgilerinizi daha da pekiştirebilirsiniz. İyi seyirler dilerim…
 Can Dirgen | Kişisel Blog WordPress, Seo, blog yazarlığı ve çeşitli konularda içeriklerin bulunduğu kişisel blog.
Can Dirgen | Kişisel Blog WordPress, Seo, blog yazarlığı ve çeşitli konularda içeriklerin bulunduğu kişisel blog.