Bu yazımda ‘’Cache Eklentisi Neden Kullanılır?’’ ‘’WP Fastest Cache Kurulumu ve Ayarları Nasıl Yapılır?’’ sorularını cevaplayıp, WP Fastest Cache hakkında genel bilgiler aktaracağım.
Eklenti yazarı Emre Vona yazıma farklılık katmak için bazı bilgiler paylaştı. Okuyacağınız şeyleri daha önce hiç duymamış olma ihtimaliniz yüksek…
Hadi başlayalım…
Cache Eklentisi Neden Kullanılır?
WordPress altyapılı web siteleri PHP ve MySQL aracılığıyla oluşturulduğu için sunucudan yanıt istendiğinde RAM ve CPU kullanımı gerektiriyor, veritabanıyla bağlantı kurulması icap ediyor. Bu nedenle sayfa açılma süresi gerçekten çok yavaşlıyor.
Önbellek sisteminde web sitenizin sayfaları bir kez oluşturuluyor ve ardından statik bir HTML dosyası olarak depolanması sağlanıp her yeni ziyaretçiye bu statik HTML sayfası gösteriliyor.
Arama motorları üst sıralarda yer almamız için sitenin daha hızlı açılmasını şart koşuyor. Google’ın bile üç saniyenin altında açılan web sayfalarını üst sıralara çıkardığı bilinen bir gerçek… İstatistiklere göre üç saniyeden fazla beklemeyen kullanıcı direkt sayfayı kapatıyormuş.
WP Fastest Cache Deneyimim
Cache eklentisi kullanmadığım projelerimde sayfa açılış süresi altı saniyenin üzerine çıkıyordu. Arama motorlarında berbat sıralamalar ve aşırı CPU tüketimi nedeniyle sunucudan kovulmamda cabasıydı…
Projelerimin tutmaması ve başarılı olamama nedenimin cache eklentisi olduğunu keşfettikten sonra birçok eklenti denedim.
WP Super Cache, W3 Total Cache gibi eklentilerinden tam anlamıyla verim alamadım. Altı saniyede açılan sitem beş saniyede açılmaya başladı; gözle görülür fayda göremedim. Ancak WP Fastest Cache kullandıktan sonra açılış süresi üç saniyenin altına düştü, mobil hızı da fevkalade iyiydi. Arama motorlarında ani yükseliş ve müthiş bir hit sağladım. Test ettim ve onayladım. WP Fastest Cache en iyi önbellek eklentisi…
GTMetrix verilerine göre candirgen.com 1.8 saniyede açılmaktadır. 🙂
WP Fastest Cache Hakkında Genel Bilgiler
# Emre Vona, WP Fastest Cache eklentisini 2013 Haziran ayında yazmaya başlamış. Mevcut Super Cache ve W3 Total Cache’i yeterince hızlı bulmadığından ve kurarken hata aldığından dolayı bir cache eklentisi yazmak istemiş. (İyi ki de istemiş 🙂 ) Sitelerinde kullanabilmek için eklenti haline getirdikten sonra herkesin kullanımına sunmuş.
# Eklenti beklediğinden fazla rağbet görmüş. Sanırım Emre Vona buna çok şaşırmıştır. Popüler olmaya başladıktan sonra eklenti kullanıcıları yeni özellikler eklenmesini istemişler. Derken büyüyerek bugünlere gelmiş.
# Eklentiyi en başından beri tek başına geliştirmesi takdir edilesi… Kullanıcılardan geri bildirim alıp çok zorlanmadan üstüne koya koya bugünlere getirmiş. 30 binin üzerinde premium satışı olması muazzam bir başarı. Çok fazla .edu ve .gov uzantılı site tarafından güvenle kullanılması Emre Vona’nın ne kadar kaliteli bir eklenti yazdığının kanıtı…
# Cache eklentilerinin tanıtım sayfasına bakın; hepsi en iyisi benim diyor. Fakat WP Fastest Cache kullanıcıların en çok oyladığı eklentilerin başında geliyor. En iyisi olduğunu anlatmaya gerek yok, gerçekten kullanınca farkı görüyorsunuz.
Ücretsiz Versiyonu mu Premium Versiyonu mu kullanmalıyım?
# Mobil cache özelliğinin ücretsiz versiyonda olmaması büyük bir eksiklik. Premium satın almadan ücretsiz sürümde kalmak pek mantıklı değil. Mobil yüzünden büyük olasılıkla CPU sorunu yaşarsınız.
# Gün geçtikte mobil kullanımı daha da artıyor. Arama motorları bile mobil önceliğine göre dizinlere ekliyor. Böyle bir ortamda mobil cache olmadan ilerlemek büyük hata olacaktır.
# Mobil cache haricinde WP Fastest Cache Premium satın alarak resim optimizasyon ve veritabanı optimizasyon araçlarını kullanabiliyorsunuz. Normalde resim ve veritabanı optimizasyonunu bir arada kullanamazsınız. İkisi için ayrı ayrı eklenti gerekiyor. Premium sürüm sayesinde gereksiz eklenti kullanımından kurtuluyorsunuz.
# Kesinlikle Premium versiyon kullanmalısınız.
WP Fastest Cache Kurulumu ve Ayarları Nasıl Yapılır?
Buraya tıklayarak eklentiyi indirebilirsiniz. Ya da eklenti kurulumu için “WordPress Eklenti Kurulumu Nasıl Yapılır?” başlıklı yazıma göz atabilirsiniz.
Eklentiyi kurup aktifleştirdikten sonra WordPress admin paneline girip WP Fastest Cache sekmesine tıklayın.
# Cache Sistemi: Önbellekleme özelliğini açmak için bu seçeneği aktif ediyoruz. Dinamik sayfaları bu özellik sayesinde statik bir html dosyası olarak kaydedecek.
# Widget Cache: Bu özellik ücretsiz versiyonda kullanılamıyor. Premium versiyona sahipseniz WordPress bileşenlerinizi önbelleğe alarak sql sorgularını en aza indirmeniz mümkün. Bu seçeneği aktif hale getirdiğinizde cache temizliği yapana kadar bileşenlerinizdeki alanlar sabit kalır, dinamik özelliğe sahip bileşenler maalesef çalışmaz.
Widget Cache özelliği aktif olsa bile bileşenler kısmına giderek önbelleğe alınmasını istemediğiniz bileşenin altında bulunan “Don’t cache this widget” seçeneğini işaretleyebilirsiniz. Widget Cache özelliğini kullanıp dinamik bileşenlerden mahrum kalmamak için bu yöntemi kullanabilirsiniz.
# Ön Yükleme: Hangi sayfaların ve içeriklerin otomatik olarak önbelleğe alınmasını istediğinizi bu seçeneği kullanarak belirleyebiliyorsunuz.

Bu seçeneği aktif etmezseniz, içerikleriniz için önbellekleme işlemi o içeriğe giren ilk kişide oluşturulur. Siteye giren ilk kullanıcı için sayfa hızı yine ağır açılır. Seçeneği aktif edip resimde gösterdiğim şekilde ayarlamanızı öneriyorum.
4 rakamı dakika başına önbelleğe alınacak sayfa sayısını gösteriyor. Bu seçeneğin 4-8 arasında olması iyi olur. Sunucuyu gereksiz yere zorlamayın.
# Giriş Yapanlar: Üyelik girişi yapan kullanıcılara önbelleğe alınmış içeriğin gösterilip gösterilmeyeceğini seçebilirsiniz. Üyelik sisteminiz aktif ise bu seçeneği işaretlemelisiniz.
# Mobil: Ücretsiz cache kullanıyorsanız mobil cihazlar için önbellekleme yapılmaz. Premium kullanıyorsanız ve mobil cihazlar için ayrıca önbellekleme yapmasını istiyorsanız burayı aktif edin.
# Mobil Tema: Mobil önbelleklemeyi bu seçenek ile aktif edebilirsiniz. Tema seçmenizi isterse kullandığınız temayı seçmeyi unutmayın.
# Yeni Yazı: Bu seçeneği aktif hale getirdiğinizde yeni bir yazı ya da sayfa yayınladığınızda tüm önbellekte kayıtlı olan dosyalar silinir. Ekstra önbellek temizliği yapmanıza gerek kalmaz.
Seçeneğe tıkladığınızda tüm önbellek dosyalarının mı yoksa sadece anasayfa, kategori ve etiket sayfalarının mı önbellekten silineceğini seçmenize olanak sağlanıyor.
Eğer yeni bir yazı yayınladığınızda tüm önbelleğin temizlenmesini istiyorsanız Clear All Cache seçeneği sizin için uygun olacak.
Anasayfa, kategori ve etiket sayfalarının önbelleklerinin temizlenmesini istiyorsanız kendinize uygun seçeneği seçebilirsiniz.
# Update Post: Sayfa ya da yazılarınızı güncellediğinizde, sayfa ya da yazı için oluşturulmuş önbellek temizlenir.
Ayrıca bu önbellek temizliğinin hangi bölümleri kapsayacağı hakkında bir ekran gelecek. Bu noktada önbellek temizliği yapılacak bölümleri seçebilirsiniz. Clear All Cache seçeneğini aktif hale getirerek içerik güncellemesinden sonra tüm önbellek dosyalarının temizlenmesini sağlayabilirsiniz.
# HTML Küçült: Bu seçenek HTML dosyalarınızı sıkıştırarak küçültmesini sağlar. Bu kutucuğu işaretlemenizi tavsiye ederim. Site hızına gerçekten olumlu anlamda etki eden bir özellik.
# Html Küçült Ekstra: Premium versiyona sahip kullanıcılarının yararlanabileceği bir özelliktir. Daha güçlü bir sıkıştırma sağlar.
# CSS Küçült: WordPress dosyalarınızda bulunan CSS dosyalarını sıkıştırarak küçültür; böylelikle site hızına olumlu etki eder. Aktifleştirmenizi öneririm.
# CSS Birleştir: İçeriğiniz için gerekli CSS kodlarını aynı sayfadaki <head> / </head> etiketleri arasına sıkıştırılmış şekilde yerleştirir. Böylece stil kodlarını başka bir dosyadan çağırmak yerine direkt sayfa içerisinden sunar. Bu özellik sayesinde HTTP isteklerinin sayısı azalır. Bu işlem sayfa açılış hızına gözle görülür etki eder. Özellikle bu seçeneği aktif etmeniz gerekiyor.
# JS Küçült: Sitenizin JavaScript dosyalarını küçültür. Aktif edilmesi gerekmektedir. Sadece Premium versiyona sahip kullanıcılarının yararlanabileceği bir özelliktir.
# JS Birleştir: CSS birleştirme ile aynı görevi JS dosyaları için yapar. İşaretlemenizde fayda var.
# Gzip: Sunucunuzdan gönderilen verilerin siteye girenlere sıkıştırılarak gönderilmesini sağlayan bir işlevdir. Aktif edilmesini tavsiye ederim.
# Tarayıcı Önbellekleme: CSS, JS, HTML, görseller gibi sık kullanılan verilerin kullanıcıların tarayıcılarında depolanmasını sağlayan bir özelliktir. WordPress sitenize tekrar giren ziyaretçi bu özellik sayesinde her seferinde bu dosyaları kullanmak zorunda kalmaz, varolan verileri kullanır.
# Oluşturma Engelleyici Js: Premium sürüme ait bir özelliktir. Google PageSpeed Insights testinde karşınıza çıkan oluşturmayı önleyen javascript ve css kodlarını ekranın üst kısmındaki içerikten kaldırın sorununu çözer.
# Google Fonts: Temanız Google Fontları kullanıyorsa bu özelliği aktif etmenizde fayda var. (Örneğin; şu anda aktif olan sahifa temasında Google fontları kullanılıyor.) Premium versiyon özelliğidir.
# Lazy Load: Sizin içeriklerinizde candirgen.com’daki gibi uzayıp gidiyorsa bu seçeneği aktif hale getirmelisiniz. Lazy Load sayesinde sayfanın tamamı bir kerede yüklenmez.
Sitenize giren kişi sayfayı aşağıya indirdikçe gerekli olan veriler yüklenir; bunların büyük çoğunluğu ise sitenizdeki görsellerdir.
Lazy Load ile kullanıcı sayfayı aşağı indirdikçe resimleriniz yüklenir. Böylelikle sayfa yüklenme hızı artar, hem de veri tasarrufu yapmış olursunuz. Bu özelliği mutlaka aktif hale getirin.
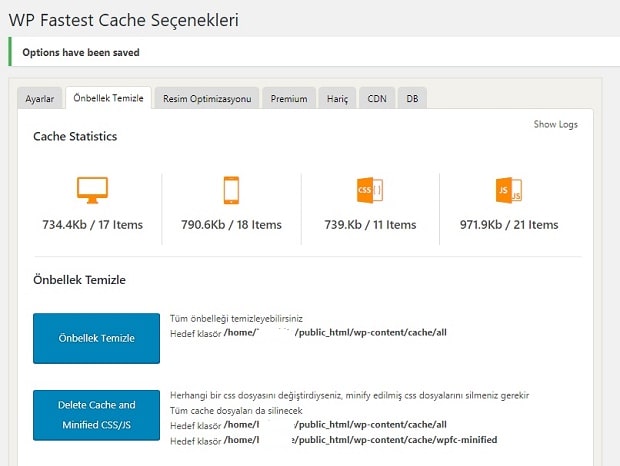
Önbellek Temizleme Nasıl Yapılır?

Eklentinin bu özelliğini kullanarak önbelleğe alınan tüm dosyaları temizleyebilirsiniz.
1-Önbellek Temizle butonu, önbelleğe alınan statik dosyalarınızın tümünü temizler.
2-Delete Cache and Minified CSS/JS butonu ise statik sayfalarınızla beraber sıkıştırılmış ve önbelleğe alınmış CSS ve JS dosyalarınızı temizler.
Sayfa veya yazı ekliyorsanız veya ufak değişiklikler yaptıysanız Önbellek Temizle butonunu kullanmanız yeterlidir.
Temanızda değişiklik yaptıysanız veya kodlarıyla oynadıysanız, yeni bir eklenti aktif ettiyseniz Delete Cache and Minified CSS/JS butonunu da kullanmanız gerekmektedir.
Zaman Aşımı Ayarları Nasıl Yapılır?
Önbelleğe alınan dosyalarınızın belirlenen zamanlarda otomatik olarak temizlenmesi için bu sayfayı kullanabilirsiniz.
Add New Rule butonuna tıkladığınız zaman çıkan penceredeki If REQUEST_URI seçeneğinde toplam dört seçenek mevcut:
Hepsi: Tüm cache dosyalarını belirlenen zamanda temizler.
Home Page: Sadece anasayfanızın önbelleğini belirlediğiniz zamanda temizler.
Starts With: Sitenizdeki bir yazıyı ve yazıya ait alt sayfaların önbelleğini belirlediğiniz zamanda temizler.
Is Equal To: Sadece belirli bir yazınızın ya da sayfanızın önbelleğini temizlemek için bu seçeneği kullanabilirsiniz.
Then: Tüm kurallar için önbellek silme zamanını bu seçenekten ayarlayabiliyorsunuz.
Resim Optimizasyonu
WP Fastest Cache Premium versiyonunda aktif olan bir özelliktir. Başka bir eklentiye gerek kalmadan sitenizde yüklü resimlerinizi kalite kaybı yaşamadan optimize edip boyutlarını düşürebilirsiniz. Bu resim optimizasyon işlemi 1000 görsel ile sınırlıdır. Daha fazla optimizasyon için kredi satın almanız gerekiyor.
Premium Satın Alma

Ücretsiz versiyonu kullanırken bu sayfaya gelirseniz satın alma ekranıyla karşılaşıyorsunuz. Gösterdiğim yere tıklayarak ödeme ekranına ilerleyebilirsiniz.
İndirdiğiniz Premium dosyası ücretsiz sürümün üzerine kuruluyor. Bu nedenle ücretsiz versiyonu kesinlikle kaldırmayın.
Hariç (Exclude)
Tüm içeriğin statik sayfalara çevrilmesi, sitenizde aktif olarak çalışan bazı fonksiyonların çalışmamasına neden olacaktır. Örneğin; abonelik sayfasında kullandığım eklenti bu yüzden çalışmıyordu. Exclude Pages kısmında yer alan Add New Rule tuşuna basarak abonelik sayfamın önbelleğe alınmasını engelledim. Böylece eklentim sorunsuz çalışmaya başladı.
Hariç (Exclude) sekmesinde; Hariç Tutulan Sayfalar, Exclude User-Agents, Exclude Cookies, Exclude CSS ve Exclude JS bölümleri mevcut.
WP Fastest Cache kullananlar genelde sitelerindeki iletişim formlarının çalışmadığını dile getirirler.
Contact Form 7 eklentisini kullanıyorsanız;
Exclude JS > Add New Rule deyip js dosyası olan wp-content/plugins/contact-form-7/includes/css/styles.css?ver=4.7 bağlantısını tanımlamanız gerekmektedir. Bu işlem sorununuzu çözecektir.
Özetle önbellek yapılmamasını istediğiniz kısımları ve fonksiyonlarınızı etkileyen dosyaları buradan hariç tutabilirsiniz.
CDN

WP Fastest Cache tüm popüler CDN servisleriyle uyumlu çalışır. Kolaylıkla CDN servisini sitelerinize WP Fastest Cache ile bağlayabilir, sitenizin daha performanslı çalışmasını sağlayabilirsiniz.
DB (Database Cleanup)

WP Fastest Cache sitenizi hızlandırmak için ayrıca veritabanı optimizasyonu için bir araç barındırıyor. Bu araç sayesinde veritabanınızda WordPress tarafından oluşturulan fazla verileri temizleyerek veritabanınızın gereksiz yere şişmesini engelleyebiliyorsunuz.
DB (Database Cleanup) ile yazılarınıza ait sürüm versiyonlarını, çöpe taşınan yazı ve sayfaları, çöpe taşınan ya da spam klasörüne düşen yorumları, geri beslemeleri ve geçici ayar verilerini ayrı ayrı ya da topluca temizleme işlemi yapabiliyorsunuz
Eklentinin resmi web sitesinden detaylı bilgilere ulaşmanız mümkün. Eklenti yazarı Emre Vona ile iletişime geçmek için fastestcache@gmail.com adresini kullanabilirsiniz.
Eklentiyle ilgili herhangi bir sorunla karşılaşırsanız yorum bölümünden size destek olabilirim.











17 yorum
Ben de yıllardır Fastest Cache kullanıyorum. Diğer cache eklentilerine nazaran arayüzü oldukça sade. Detaylı ayar yapmanıza gerek kalmıyor. Performans olarak da çok iyi diyebilirim. Ben ilk zamanlardan beri Premium kullanıyorum. Css ve js dosyalarını ekstra sıkıştırması ve görselleri optimize edebilmemiz site hızını bariz etkiliyor. Eklentinin premium ücreti biraz fazla olsa da bir defaya mahsus verip alınmasını tavsiye ederim. Verilen paraya değecektir.
Mrb can güzel yazı olmuş öncelikle benim radyo dinleme sitem var. diğer sitelerimdede kullanıyorum emre ile sürekli mailleşiriz aklıma gelen fikirleri ona yazarım özellikle mobil tema seçme özelliğini ben söyledim ekledi sagolsun yabancılar bu durumu anlayamadıkları için onlarda pasif durumda oldugunu söyledi emre bizde aktif olsunda onlar kendi bilir dedim fakat bununla bitmedi useragent konusundada görüşümü belirttim daha çok mobil agent eklemesi gerrktiğini söyledim yine ekledi sagolsun şuan sitemde gezinin radyo dinleyin bakalım hız nasıl daha lazy load vs aktif kesintisizradyo.com site bu sayfalar arası gezinin turhosttan kaynaklı geç açılma mevcut şuan ayrıca Türk kullanıcılarına tl bazlı ücret uygulmakta daha ne olsun türk coderimizi desteklemeliyiz kendisi ayrıca tvlere konuk olarakda çıkmaktadır. Allah yardımcısı olsun
gtmetrix verilerine göre siten 4.6 saniyede açılıyor. Sayfalar arası geçiş fena değil. Turhost hızlıdır aslında neden yavaş açılmasını Turhost’a bağladın merak ettim. 🙂
Bu yazı Emre Vona’ya destek amaçlı yazılmıştır. WordPress sitesinde oy vermeyi unutmayın. Emre kardeşimizin eklentisi daha da ön plana çıksın.
Bagladim cunki load suresi yavas paylasimli hostinglerde normal bi durum ayrica cloudflare ile kullaniyorum oda olabilir dicem ama kendine ait bi makine ile paylasimli hostinglerin hizlari gozle gorulur derecede fark etmekte malesef cache ile iliskilendirmiyorum bunu 4.5 cikti yazmissin can hocam tekrar ikinci kez re check yap daha farkli oluyor. Tabiki emreyo destekleyelim dahada gelistirsin ozellik sunalim o yuzden yazdigim gibi bir cok ozellik onerdim ben eklediklerinide suan insanlar kullaniyor.
Anlattığın kadarıyla senin eklentiye düşünsel anlamda katkın çok olmuş. Eyvallah 🙂
gtmetrix verilerine göre şu an 2.4 saniyede açılmakta.
Mrb can hocam bak hosting değiştirdim, (95%)
YSlow Score (84%) Page Details Fully Loaded Time 2.6s Total Page Size 346KB Requests 27 kesintisizradyo.com
İkinci test ise
(95%) YSlow Score (84%) Page Details Fully Loaded Time 1.9s Total Page Size 346KB Requests 27
Ne kadar fark ediyor görüyorsun demi site hızı olduğu kadar serverin reflexide önemli aynı serverden anlık kaç istek veriliyor bunların icinde test ederken biride biziz e hangisini beslicek ? hat olarak ram olarak cpu olarak bir çok etken var bu site kendi serverim olsa 1 sn altında açılır eminim.
Şuan mobil tema seçeneğinin fikrini veren benim ama emrenin dediğine göre ise yabancılar bunu anlayamamış nesini anlamadılar oda gariptir emrede amerikada kaldırmış tema seçme özelliğini bence gerekli işine yaramıyor mu? bunun gibi irili ufaklı özellikleride ekledi sağolsun.
Biz optimizasyon konusunda her ne kadar elimizden geleni yapsak da asıl önemli olan nokta sunucu özellikleridir. Siten eskisine göre daha hızlı açılıyor. En azından öyle hissettim.
Örneğin candirgen.com turhost’ta 2 saniyede açılıyor. Aynı özellikleriyle farklı firmalarda 3.5 ile 6 saniye arasında açılıyor. Çünkü firmaların paylaşımlı hostingi rezalet. 1 gb ram 1 gb cpu mu olur? 🙂 Turhost inanılmaz güzel. İstediğiniz ek özellikleri ram, cpu vs. veriyor. O yönden rahatım.
Mobil tema seçeneği hayat kurtarıyor. Adamlar neyini anlamamış gerçekten ilginç. 🙂
Çok güzel bir yazı olmuş ama benim sitem bu kadar yükselmiyor. Ne yapabiliriz?
Öncelikle yazıyı beğendiğinize sevindim. Sitenizi incelediğim zaman evet fastest cache kullandığını görüyorum. Premium sürüm mü kurulu, ücretsiz sürüm mü?
Google PageSpeed Insights verilerine göre sitenizin masaüstü sürümü %94 yani hızlı görünüyor. Mobil ise %63..
Tekrarlıyorum eklenti premium mu, free mi?
+++
gtmetrix.com verilerine göre siteniz 4.6 saniyede açılıyor. 3 saniyenin maalesef üstünde. Requests kısmında 91 sorgu gerekli olduğunu görüyorum. candirgen.com’da Requests kısmında 27 görünüyor. Şu sorgu sayısını indirmeniz lazım. Gereksiz tema ve eklentileri kaldırın. Temanızı değiştirin ya da ücretli şekilde sorguyu düşürecek optimizasyon çalışması yaptırın.
3 saniyenin altına indirmek için diğer önerilerime bir göz atın. > https://candirgen.com/google-pagespeed-insights-nedir-mukemmel-pagespeed-puani-nasil-elde-edilir/
Şu anda hizmet aldığınız firmayla kısa bir süre çalıştım ve siparişimi iptal ettim. Sitenin açılışında bildiğiniz saniyelerce bekliyordu. Farklı firmada aynı siteyi görmek lazım. Mesela Turhost…
Ayrıca php sürümünüz güncel mi onu da kontrol edin. > https://candirgen.com/wordpress-php-surumu-yukseltme/
Daha bugün premium kurdum hocam. jellywp.com/theme/disto/demo/ şu temaya geçmeyi düşünüyorum sizce şu anki temadan daha iyi bir verim alabilir miyim?
Premium kurdunuz güzel, mobil cache aktif mi?
Sanırım themeforest üzerinden satın alacaksınız. Themeforest sitesinde disto satış sayfasında optimize edildiği ve iyi sonuçlar alındığına dair bilgi yok. Gtmetrix verilerine göre 90 üzeri sorgu var. PageSpeed Skoru gtmetrix analizinde çok kötü.
Google PageSpeed Insights verilerinde demo site masaüstü puanı 74, mobilin 49… Cache eklentisiyle bu biraz daha yükselir…
Bu temadan şu andakinden daha çok verim alacağını düşünmüyorum. Maalesef aynı … laciverdi…
Eklentide ki bütün özellikler açık. Siteye az çok göz gezdirmişsinizdir. peki önerebileceğiniz bir tema var mı?
Sahifa aralarındaki en iyi temadır. İşinizi göreceğini düşünüyorum. Newsmag teması ise sahifa’ya göre azcık hantal olsa da şu anki temanızdan çok daha iyi.
Contact Form 7 iletişim eklentisi çalışmıyor?
Free versiyon
Exclude JS > Add New Rule deyip js dosyası olan wp-content/plugins/contact-form-7/includes/css/styles.css?ver=4.7 bağlantısını tanımlamanız gerekmektedir. Bu işlem sorununuzu çözecektir.
WP Fastest Cache Premium nasıl güncellenir?
Normal eklentiler gibi güncelleniyor. Eskiden manuel olarak kaldırıp tekrar yüklemek gerekiyordu.
Şu an diğer eklentiler gibi yeni sürüm gelince panelden güncelleyebilirsiniz.