Bu yazımda Google PageSpeed Insights ile ilgili bilgiler ve mükemmel PageSpeed puanı elde etme hakkında ipuçlarını okuyacaksınız.
Hadi başlayalım…
Şirketiniz veya kendiniz için yeni bir web sitesi yaptınız.
Haftalarca tasarım üzerinde çalışarak sayısız düzenleme ile uğraştınız. Adeta gözlerinizi kör edinceye kadar didinip durdunuz.
Ancak bir sorun var: Yeni ve güzel web sitenizin olması gerektiği kadar hızlı açılmadığını fark ediyorsunuz. Mobil ve masaüstü uyumluluk ise yerlerde…
Ve hızlı bir şekilde bu sorunlara çözüm bulup düzeltmeniz gerekiyor.
PageSpeed Insights işte tam olarak burada devreye giren şahane bir araç. Google’ın bizlere sunduğu harika hizmetlerden biri. Google PageSpeed Insights, Chrome kullanıcılarından gerçek zamanlı veriler alarak çalışıyor.
Google PageSpeed Insights aracı ile sitenizin hızını test ediyorsunuz. Google tarafından sağlanan bu servis Yavaş > Ortalama > Hızlı şeklinde 100 üzerinden verdiği puana göre değerlendirme yapıyor. Sitenizdeki eksiklikleri masaüstü için ayrı mobil platform için ayrı olarak inceleyebiliyorsunuz. Optimizasyon öneri kısmında sitenizin hızlanabilmesi için belirli öneriler ve açıklamalar yer alıyor.
Google tarafından ücretsiz olarak sunulan PageSpeed hizmeti site yöneticilerinin eksiklerini görmesi ve düzeltmesi için muazzam bir araç. Eskiden web sitelerinin sorunlarını teşhis etmek çok zordu. Ve bu işi yapan tecrübeli arkadaşlara inanılmaz paralar vermek gerekiyordu. Google sayesinde kabus gibi zamanları geride bıraktık.
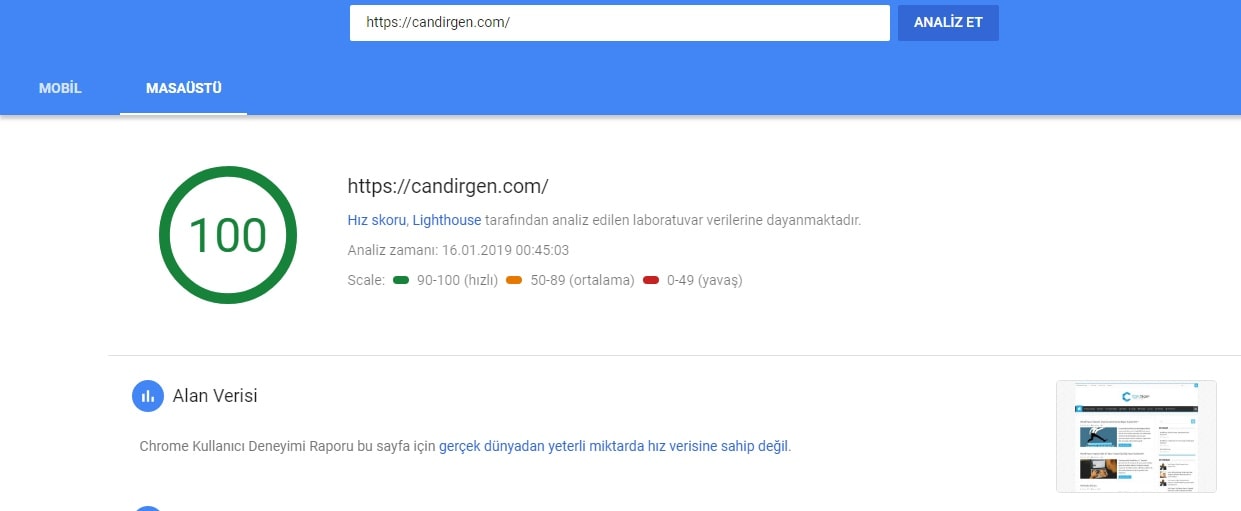
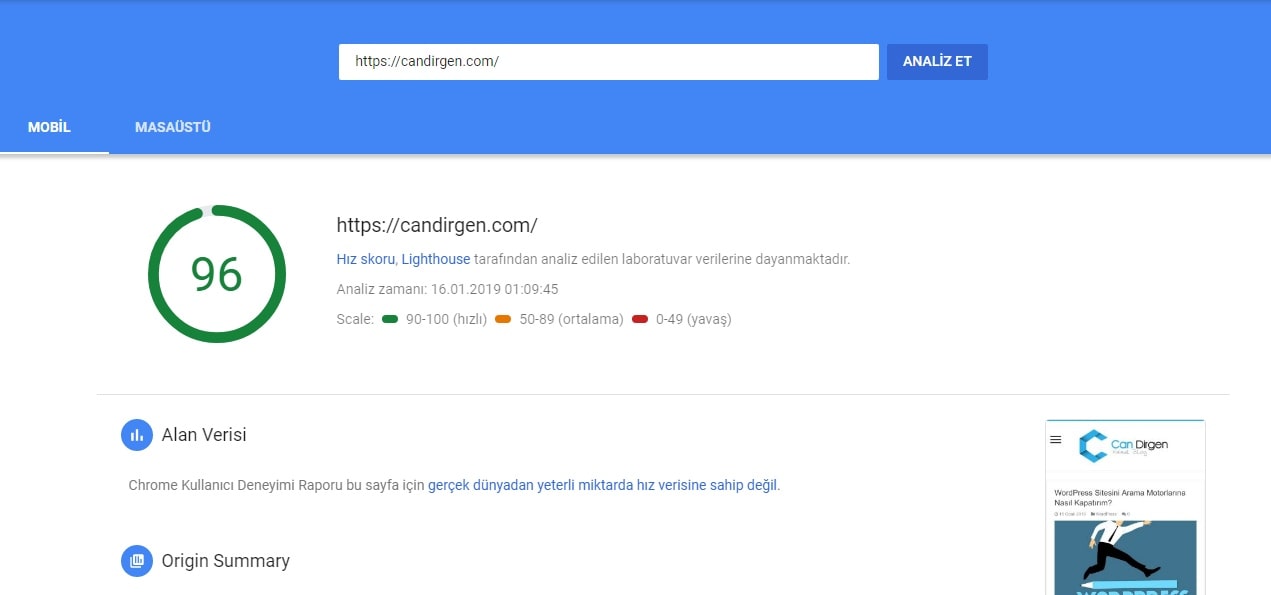
Yeni yaptığım sitelerdeki hataları direkt PageSpeed Insights üzerinden test ediyorum. Çıkan analiz sonuçlarına göre nerede ve nasıl hata yaptığımı görüyorum. Bunu yorumlamak tabi yılların tecrübesinden de kaynaklanıyor olabilir. Mesela candirgen.com’u oluştururken PageSpeed Insights kullanarak ilerledim. Masaüstü ve mobil sonuçlarımı anlatmaya gerek yok, görüyorsunuz. 🙂
Şaka bir yana ne kadar mükemmel site yapayım diye kasarsanız kasın Google güncelleme getirdikçe mobil ve masaüstü platformunda mutlaka sorunlar bulacaktır. Sizin hedefiniz sorunları görüp ideal olana yaklaşmak olsun. Google’ın sitesini ve hizmetlerini analiz ettiğinizde kendi geliştirdikleri araç kendilerinde hata buluyor. Aşırı derecede kasmanızın anlamı yok yani.
“Ne olursa olsun, sitenin hızlı olması her zaman daha iyidir.”
Çoğu site için ortalama yükleme süresi sekiz saniyenin üzerinde ve bu süre 10 saniyenin üzerine bile çıkabiliyor.
Puanlamaya takılmak yerine Google PageSpeed Insights aracında sitenizin hızına takılın.
Google tarafından üst sıralarda listelenme kriterlerinden en önemlisi sitenin hızı olduğu bilinen bir gerçek…
Unutmayın: Bir web sitesinin önerilen yükleme süresi üç saniye veya üç saniyenin de altıdır. Üç saniyenin altında açılan web siteleri arama motorlarında üst sıralara çıkarak mutlaka başarı yakalar.
Mükemmel Bir PageSpeed Puanı Elde Etmenin 4 Yolu
1- Resimlerinizi Sıkıştırın
Yavaş sayfaların ve düşük puanların en büyük nedeni optimize edilmemiş büyük boyutlu resimlerdir.
Kişisel blogum ve diğer projelerimdeki resimleri düzeltirken hız üzerinde çok büyük bir etkisi olduğunu bariz bir şekilde fark ettim. Görüntü boyutunu düzeltmek için en iyi optimizasyon tekniklerinden biri resmin sıkıştırılmasıdır.
WordPress scripitini kullanıyorsanız çok zaman harcamadan bunu yapmanın en iyi yollarından biri eklenti kullanmaktır. En sevdiğim eklenti ve işime yarayan WP Smush… WP Smush onlarca muhteşem özelliğe sahip. Fakat iki tane kötü özelliği var. Tek seferde en fazla 50 görüntü optimize ediyor. 50 görüntüden sonra ilerlemek için tıklamanız gerekiyor. WP Smush eklentisi tam bir CPU canavarıdır. Tavsiyem resim optimize işlemini trafiğinizin en az olduğu veya paylaşımlı hosting servisinizin CPU kullanımının en az olduğunu düşündüğünüz saatlerde yapmanız.
WordPress kullanmıyorsanız resimlerinizi nasıl optimize edeceksiniz?
Basit sıkıştırma sitelerini kullanarak görüntü boyutunda ortalama %50 veya daha fazla tasarruf edebilirsiniz. Image Compressor ve Tinypng gibi çevrimiçi ücretsiz araçlar işinizi görecektir.
2- Cache eklentisi kullanın
Siteyi önbelleğe alma, sayfa hızı söz konusu olduğunda nispeten az çabayla büyük bir etki yaratabilecek şahane bir şey.
Cache eklentileri sayesinde siteniz önceden yüklenmiş sayfaları “hatırlayarak” çalışır; böylece her ziyarette onları yeniden yüklemek zorunda kalmaz.
WordPress siteleri için birbirinden iyi cache eklentileri var. Resmi sitesinden eklentileri inceleyebilirsiniz.
Google’ın PageSpeed araçlarında daha yüksek sonuçlar elde etmek için mutlaka cache eklentisi kullanmalısınız.
3- HTML’nizi küçültün
HTML kodlamanızın kapladığı alanı en aza indirgemek, Google’dan mükemmel bir puan almak için bir önemli bir faktördür.
Kodu düzeltmeyi, biçimlendirmeyi, kullanılmayan kodu kaldırmayı ve mümkün olduğunca kodu hafifletiyorsunuz. HTML küçültme mantığı bu.
Bunu yapmak için en iyi araçlardan biri Minify HTML eklentisidir. Önerdiğim eklentiyi kurduktan sonra Minify HTML ayarlar sekmesine gidin ve seçeneklerin tümünü etkinleştirin.
4- AMP Hızlandırılmış Mobil Sayfalar
AMP, mobil sayfaların daha hızlı açılmasına yardımcı olmak için Google tarafından uygulanan bir projedir.
Mobil sayfalarınızın neredeyse anında yüklenmesini sağlar. Onlarca gereksiz içeriği ortadan kaldırarak sitenizi hız anlamında uçurur.
Google PageSpeed Insights’da daha yüksek puanlar almanızı sağlayacağından emin olabilirsiniz.
WordPress için AMP for WP eklentisini kullanabilirsiniz.
Yukarıda anlattığım dört yöntemi sitenize uygularsanız mükemmel bir pagespeed puanı elde etmemeniz için hiçbir neden kalmaz.








20 yorum
benim puanım 85 çıkıyo iyi mi acaba hiç bilmiyordum siz söyleyene kadar teşekkür ederim bilgi için ^_^ bu arada siteme bir ara uğradığınızda bilgisayardan girerken üst sağ tarafta mobilden girişler için yazıların altına gelen bir “anket” var lütfen onu cevaplar mısınız benim için çok önemli
Masaüstü puanınız 67 ortalama görünüyor. Mobil puanınız ise 25. Gerçekten mobilden denediğimde kullanışlı değil. Blogspot altyapısı kullandığınız için tam olarak yardımcı olamıyorum. WordPress altyapısına geçirsek mi sizi? 🙂
Bu arada anketi cevapladım.
Benim mobil hızım 74, masaüstü hızım 96 çıkıyor. Sürekli aklımda ama bir vakit ayırıp da ilgilenemedim şu konuyla. En azından mobil hızımı artırmam gerekiyor. Bu hafta sonu biraz bakayım İnşAllah. Teşekkürler Can hocam.
Hocam senin blog masaüstü olarak harika açılıyor. Mobil ortalama… Cache eklentisini wp fastest cache premium olarak değiştirmen gerekiyor. Kullandığın eklenti mobil cache özelliğini tam olarak vermiyor olabilir. Daha iyi sıkıştırma lazım. Hafta sonu bir bak derim. Eklenti yazarı bir Türk. Premium aldığında benden öğrendiğini söylersen indirim bile yapabilir.
Bu arada google indekslerini incelerken anahtar kelimelerini arama yaparak geliyorum. Chrome tarayıcı güvenli değil uyarısı veriyor. Http’den https’e geçiş gerekli..
Naçizane tavsiyelerim…
EyvAllah Can Hocam.
Https için Cloudflare kullansam sorun olur mu? Cache eklentisi özellikle kurmadım. YOAST SEO’nun kendi cache özelliğini kullanıyorum. Hafta sonu bir bakayım.
Bir de HTML Minify olarak arattım ama HTML Minify olarak bulabildim 🙂 Eklentiyi kurdum ve tüm kutuları aktif ettim. Ama tema üzerinden sosyal medya iconları kullanarak paylaşım yapmaya çalıştığımda alan adını yarım yazıyor. Yani blogdan yazı paylaşma olayına engel koydu. Bende kaldırdım eklentiyi.
Öncelikle YOAST SEO’nun kendi cache özelliğini salla hocam. WP Fastest Cache Premium gerçekten harika. Mobil sorununu kökten çözecek.
Https için Cloudflare kullansan bir sıkıntı olmaz. Amacımız protokolü https’e taşımak. İş görür diye düşünüyorum.
Minify HTML her temada uyumluluk göstermiyor maalesef. Minify HTML önbellek eklentisinin yetersiz kaldığı yerde kullandığım bir eklentiydi. WP Fastest Cache Premium eklentisinde ekstra html küçültme özelliği var. Kullanırsan Minify HTML’ye gerek kalmayacak.
Aynen, WP Fastest Cache eklentisinin Premium’unu almam gerekecek. Yoksa şu an için mobili 2 puan çıkarabildi.
Ayrıca bende statpress eklentisi de vardı. Saçma sapan kurmuşum bir ara. Şimdi kaldırdım 2 puan da ondan dolayı arttı.
Şu an mobil: 79 masaüstü: 98
WP Fastest Cache eklentisinin Premium sürümünü mutlaka almalısın. Çünkü ücretsiz sürümünde mobil cache özelliği pasif durumda.
Benim blog yerlerde sürünüyormuş ve yazını okuyana kadar bunu fark etmemiştim bile 🙂 İlk fırsatta tavsiyelerine harfiyen uyarak yeniden bir ölçüm alacağım, Teşekkür ederim 🙂
Rica ederim. İşine yarayan bilgi paylaştıysam ne mutlu bana…
Mobil gerçekten çok kötü %45. Yardıma ihtiyaç olursa buradayım.
Amp kullanmak haricinde tavsiye edebileceğin bir şeyler var mı?
Amp önerdiğim fakat kişisel blogumda kullanmadığım bir şey. Farklı projelerimde kullanıyorum.
AMP, mobil sayfaların daha hızlı açılmasını sağlıyor. AMP kullanmıyorsan mobil cache özelliği olan eklenti kullanmak durumundasın.
İşin sırrı WP Fastest Cache Premium + Resim Optimizasyon araçlarını kullanarak resimleri sıkıştırmada yatıyor.
Ayrıca PHP sürümünü yükseltmeni tavsiye ediyorum. Hız konusunda gözle görülür etkisi var.
https://candirgen.com/wordpress-php-surumu-yukseltme/
Google PageSpeed Insights nedir sayenizde öğrendim. Sitem yerlerde sürünüyormuş. 🙁
PageSpeed Ninja eklentisi öneriyorum, mobil puanı 40 olan siteyi 90+ puana çıkarıyor. PageSpeed Ninja eklentisi hakkında bir yazı kaleme almanız iyi olurdu.
PageSpeed Ninja eklentisini denedim. Tema ve eklenti (özellikle cache ve optimizasyonla ilgili) uyumsuzluk sorunlarına neden olduğundan dolayı sildim. Verim alamadığım ve olumlu deneyim yaşamadığım bir eklentiyi yakın zamanda tanıtamam. Samimi olmaz ve gerçekten insanların sitesini bozmak istemem. 🙂
Belki ilerleyen aylarda farklı testlerde verim alırsam tanıtmam mümkün olabilir.
Puan olayıyla ilgili birçok eklenti var. Yalnız mantık olarak arama motorlarına boş ya da sade basit sayfa gösterip puanları arttıran eklentilerin olduğunu da bilin. Hile ile arama motorlarını yanıltmak uzun vaade de zararınıza olduğunu aklınızdan çıkarmayın.
teşekkür ederim
Şahsen puanın önemli olduğunu düşünmüyorum. Sitenin yüklenme süresi, istek oranı ve boyutuna dikkat edilmeli.
Webpagetest bu alanda çok iyi ve Google tarafından da tavsiye ediliyor.
Size kısmen katılıyorum ama puanın önemi 100 oldum süperim demek değil. Google PageSpeed Insights puanı 40 olup günde 20k-30k hit alan sitelerde var.
Google PageSpeed Insights puanı Google için belli kriterleri karşılıyorsun demektir.
Mobil puanı 10 olan sitenin arama motorlarında üst sıraya çıkma gibi bir şansı var mı? Bence uzun süreli sıralama elde etmek için şansı yok denecek kadar az.
Google PageSpeed Insights puanı Google’ın 200+ sıralama kriterinin bir kısmına uyuyorsun demek. Mobilden, masaüstüne birçok uyumluluk sorunsuz demek. Kriterlerin tümüne uymak isteyen Webmasterlar için Google PageSpeed Insights aracının gözardı edilmemesi gerektiğini düşünüyorum.
Merhaba,
Benim sitemin de hızı oldukça düşük ama bu eklentileri kurarsam sitemde bir bozulma olur mu diye endişe ediyorum. Böyle bir sorun olma ihtimali var mı acaba?
Sitenizi yedekleyerek deneyebilirsiniz. Çok küçük de olsa her zaman sorun olma ihtimali vardır. Yedekleyerek denemeler yapmanızda fayda var.