En sevdiğiniz web sitesine hiç web tasarımcı gözüyle baktınız mı? Ve neden bu şekilde ortaya konulduğunu, düğmelere tıkladığınızda nasıl davrandıklarını veya sitenin herhangi bir bölümünün “Ne kadar karmaşık olduğunu merak ediyorum?” diye düşündünüz mü? “ “Keşke bunu yapabilseydim?” diye bir isteğiniz oldu mu?
O zaman doğru yerdesiniz. Bu yazımda front end developer olmanız için bilmeniz gerekenlerden bahsedeceğim.
Front End Developer Nedir?
İngilizceden çevrilmiştir – Ön uç ya da ön yüz web geliştirme, HTML, CSS ve JavaScript kullanarak verileri grafiksel bir arayüze dönüştürme uygulamasıdır; böylece kullanıcılar bu verileri görüntüleyebilir ve bunlarla etkileşime girebilir. Kaynak: Wikipedia
Front End Developer; HTML, CSS ve JavaScript gibi dilleri kodlayarak web tasarımları uygulayan kişidir. Artık eskisi kadar yaygın olmasa da front end geliştiricileri bazen veritabanları gibi sahnelerin ardında olanları programlayan arka uç yani back end geliştiricilerden ayırmak için “müşteri tarafı geliştiriciler” olarak adlandırılmaktadır.
Front End Geliştiricileri Hangi Becerilere Sahip Olmalıdır ve Neleri Kullanır?
- HTML
- CSS
- JavaScript
Yazdıkları kod kullanıcının tarayıcısının içinde çalışır. (kodu web sunucusunda çalışan bir back end geliştiricinin aksine) arka plan-back end geliştirici, bir kenti çalıştıracak sistemleri (elektrik, su ve lağım, imar vb.) tasarlayan ve yaratan mühendis gibidir. Front end ise bu kentin sokaklarından çıkar ve her şeyin düzgün bir şekilde görüldüğünden, bağlandığından emin olur; böylece insanlar hayatlarını rahat bir şekilde yaşayabilir. %100 iyi bir benzetme olmasa da fikir vermesi açısından faydalı bir örnek olmuştur diye umuyorum. 🙂
Bir front end web geliştiricisi hata olmadığından ve tasarımın çeşitli platformlarda ve tarayıcılarda sorunsuz ve uyumluluk içerisinde göründüğünden sorumludur.
Hangi becerilerin şu anda en çok talep edilen olduğunu görmek için front end web geliştiricisi iş ilanlarına göz atabilirsiniz.
HTML ve CSS
HTML (Hiper Metin İşaretleme Dili) ve CSS (Basamaklı Stil Sayfaları), web kodlamanın en temel yapı taşlarıdır. Bu iki şey olmadan bir web sitesi tasarımı oluşturamazsınız ve elde edeceğiniz tek şey ekrandaki biçimlendirilmemiş düz metindir. HTML olmadan bir sayfaya resim bile ekleyemezsiniz!
Herhangi bir web geliştirme kariyer yoluna başlamadan önce HTML ve CSS ile kodlama konusunda uzman olmanız gerekir. İyi haber şu ki; bunlardan herhangi biri hakkında sağlam bir çalışma yaparak aylar içerisinde öğrenme imkanınız bulunmaktadır.
HTML ve CSS bilgisi tek başına temel web sitelerini oluşturmanıza izin verir.
JavaScript
JavaScript (kısaca JS), web sitelerinize daha fazla işlevsellik eklemenizi sağlar ve HTML, CSS ve JavaScript’ten başka bir şey kullanmadan pek çok temel web uygulaması oluşturabilirsiniz. Bu üçü işinizi rahatlıkla görür.
En temel düzeyde JS; gerçek zamanlı olarak güncellenen haritalar, etkileşimli filmler ve çevrimiçi oyunlar gibi şeyleri oluşturmak ve kontrol etmek için kullanılır. Pinterest gibi siteler kullanıcı arayüzlerinin kullanımını kolaylaştırmak için JavaScript’i yoğun bir şekilde kullanmaktadır. (bir şeyi sabitlediğinizde sayfanın yeniden yüklenmemesi JavaScript sayesindedir!)
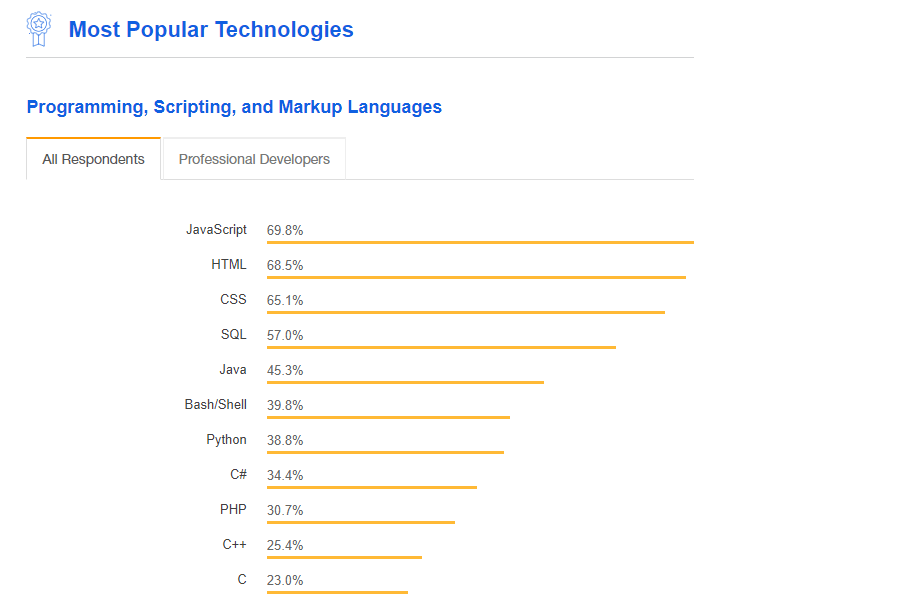
Aynı zamanda dünyadaki en popüler programlama dilidir; bu yüzden gelişim planlarınızdan bağımsız olarak öğrenmeniz gereken çok değerli bir şey.
StackOverflow araştırmasına göre JavaScript 2018’deki en popüler programlama dilidir.
jQuery
jQuery bir JavaScript kütüphanesidir. JavaScript ile geliştirmeyi daha hızlı ve kolay hale getiren bir eklenti ve uzantı koleksiyonudur. Her şeyi sıfırdan kodlamak yerine jQuery; bir front end web geliştiricisinin projelere hazır öğeler eklemesini ve ardından gerektiği gibi özelleştirmesini sağlar. (JavaScript’in bu kadar önemli olmasının bir nedeni daha…)
Geri sayım sayaçları, arama formu, otomatik tamamlama ve hatta ızgara düzenlerini otomatik olarak yeniden düzenleme ve yeniden boyutlandırma gibi şeyler için jQuery‘i kullanabilirsiniz.
JavaScript Altyapıları
JS çerçeveleri (AngularJS, Backbone, Ember ve ReactJS dahil) JavaScript kodunuza hazır bir yapı kazandırır. Farklı türleri vardır. Parantez içinde bahsettiğim JavaScript çerçeveleri iş ilanlarında e-popüler olmasına rağmen farklı ihtiyaçlar içinde gereklidir. Bu çerçeveler size bir sıçrama şansı vererek gelişiminizi gerçekten hızlandırıyor ve sıfırdan kodlamanıza gerek kalmadan yapmanız gerekenleri en aza indirmek için jQuery gibi kütüphanelerle birlikte kullanılabiliyor.
Front End Altyapıları
CSS ve Bootstrap… CSS için JS Frameworks’ün JavaScript için yaptığı şeyi yapar: Daha hızlı kodlama için size bir başlangıç noktası verir. Sıfırdan uğraşmanıza gerek kalmaz. CSS, projeden projeye tamamen aynı unsurlarla başladığından bunların hepsini önceden tanımlayan bir çerçeve süper değerlidir. Pek çok front end geliştiricisi iş ilanında bu çerçevelerin nasıl çalıştığını ve bunları nasıl kullanacağınızı bilmeniz beklenir.
CSS Ön İşlemcileri ile Deneyim
Önişlemciler, bir front end geliştiricisinin CSS kodlamasını hızlandırmak için kullanabileceği başka bir unsurdur. Bir CSS önişlemcisi, CSS’mizi ölçeklendirilebilir ve birlikte çalışmasını kolaylaştırmak için CSS’ye ekstra işlevsellik katar. Kodunuzu web sitenize yayınlamadan önce işler ve iyi biçimlendirilmiş ve tarayıcılar arası uyumlu CSS’ye dönüştürür. SASS ve LESS, iş ilanlarında en çok talep gören iki önişlemcidir.
Front End Developer Alt Ünvanları
- CSS/HTML Developer
- Front-end Web Developer
- Front-end JavaScript Developer
- Front-end Software Developer
- Front-end JavaScript Application Developer
- Web/Front-end user Interface Developer
- Mobile/Tablet Front-end Developer
- Front-end SEO Expert
- Front-end Accessibility Expert
- Front-end Dev. Opts
- Front-end Testing/QA
Front end gelişimi hızla değişiyor. En yeni araçlar ve trendlerle kendinizi güncel tutmanız gerekmektedir. Güncel olmayı seviyorsanız ve yukarıda saydığım dilleri – araçları kullanabileceğinize inanıyorsanız sizde front end developer dünyasında yerinizi alabilirsiniz.
Umarım bu yazı sizlere yol gösterme ve bilgi katma anlamında fayda sağlamıştır.